Python is a great choice for making mobile app that work on both iOS and Android. This guide will help you understand how to use Python to create apps that can be used on different devices.
We’ll make it simple for you to learn and give you examples to help you with each part of the process. Get ready to explore the world of making mobile apps that everyone can enjoy!
In this blog we demystify the process and empower you to create mobile applications that transcend boundaries and captivate users across diverse platforms.
Welcome to the realm where innovation meets accessibility—welcome to the world of building cross-platform mobile apps using Python!
Below we have explained the process of developing cross-platform mobile apps using Python, accompanied by practical code examples to guide you through each step.
Understanding Cross-Platform Development
Before we start making things, let’s quickly understand what cross-platform development means.
Cross-platform development lets developers write code just one time and use it on different platforms like iOS and Android.
This way, it saves a lot of time and resources because developers don’t have to make separate apps for each platform.
Top Python Frameworks for Cross-Platform Mobile App Development
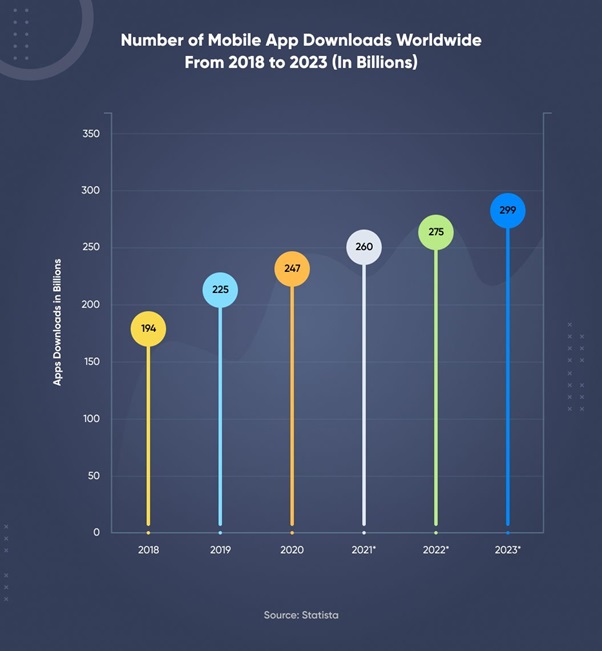
As the demand for mobile applications continues to rise, developers seek efficient ways to build apps that run seamlessly across different platforms.
Python, known for its versatility and readability, has become a popular choice for cross-platform development.
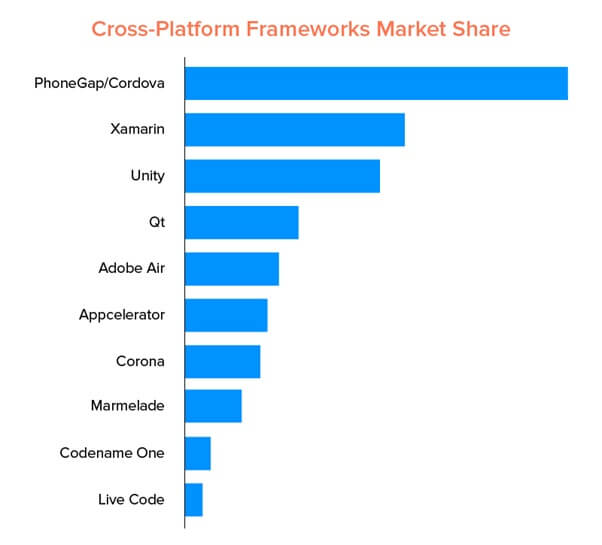
Here is the list of various frameworks that empower developers to build cross-platform mobile apps using Python.
Kivy
Kivy stands out as a versatile open-source Python framework designed for rapid development of applications.
It supports multitouch events, making it ideal for interactive and responsive apps.
Kivy provides a natural user interface across multiple platforms, including Windows, macOS, Linux, iOS, and Android.
Key Features:
- Multi-touch support
- GPU accelerated rendering
- Support for various input devices
- Extensible and customizable
Getting Started:
pip install kivy
BeeWare-Toga
BeeWare is not just a single framework but a collection of tools and libraries that allow developers to write native apps using Python.
Toga, a part of BeeWare, is specifically designed for building cross-platform applications.
Key Features:
- Write once, run anywhere
- Native look and feel
- Supports iOS, Android, Windows, macOS, Linux, and more
- Access to native APIs
Getting Started:
pip install toga
Pyqtdeploy
Pyqtdeploy is a deployment tool that facilitates the packaging and distribution of PyQt applications.
While PyQt itself is primarily for desktop applications, pyqtdeploy extends its capabilities to cross-platform deployment.
Key Features:
- Efficient packaging and distribution
- Supports Windows, macOS, and Linux
- Cross-compilation support
- Easy integration with PyQt applications
Getting Started:
pip install pyqtdeploy
BeeWare – Briefcase
Briefcase is another component of the BeeWare suite that focuses on packaging Python projects into standalone applications.
It supports creating executables for various platforms, including mobile.
Key Features:
- Simplifies the packaging process
- Supports iOS and Android
- Integration with other BeeWare tools
Getting Started:
pip install briefcase
Creating Your First Cross-Platform App
Let’s start by creating a simple “Hello World” app to get a feel for the development process.
# main.py
from kivy.app import App
from kivy.uix.button import Button
class HelloWorldApp(App):
def build(self):
return Button(text=’Hello, Cross-Platform World!’)
if _ _ name _ _ == ‘ _ _ main _ _ ‘:
HelloWorldApp().run()
Save the above code in a file named main.py and run it using the command:
python main.py
You should see a basic window with a button displaying the “Hello, Cross-Platform World!” text.
Building a Cross-Platform Calculator App
Let’s take things up a notch by creating a cross-platform calculator app.
# calculator.py
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.button import Button
class CalculatorApp(App):
def build(self):
layout = BoxLayout(orientation=’vertical’, spacing=10)
self.result = Button(text=’0′, font_size=32, size_hint=(1, 0.2))
layout.add_widget(self.result)
buttons = [
[‘7’, ‘8’, ‘9’, ‘/’],
[‘4’, ‘5’, ‘6’, ‘*’],
[‘1’, ‘2’, ‘3’, ‘-‘],
[‘0’, ‘.’, ‘=’, ‘+’]
]
for row in buttons:
h_layout = BoxLayout(spacing=10)
for label in row:
button = Button(text=label, pos_hint={‘center_x’: 0.5})
button.bind(on_press=self.on_button_press)
h_layout.add_widget(button)
layout.add_widget(h_layout)
return layout
def on_button_press(self, instance):
current_text = self.result.text
if instance.text == ‘=’:
try:
result = str(eval(current_text))
self.result.text = result
except Exception as e:
self.result.text = ‘Error’
else:
self.result.text += instance.text
if _ _ name _ _ == ‘ _ _ main _ _ ‘:
CalculatorApp().run()
This calculator app demonstrates the potential of Python and Kivy for cross-platform app development.
Run it using the same python calculator.py command, and you’ll have a fully functional calculator on your screen.
The Python Advantage
-
Simplicity and Readability:
Python’s clean and readable syntax makes it an ideal choice for developers. Its simplicity allows for faster development cycles, crucial in the ever-evolving landscape of mobile applications.
-
Extensive Libraries and Frameworks:
Python boasts a rich ecosystem of libraries and frameworks, simplifying complex tasks and enhancing development speed.
This abundance of resources empowers developers to create feature-rich cross-platform apps with ease.
Getting Started with Cross-Platform Mobile App Development
-
Choose the Right Framework:
Select a suitable cross-platform framework compatible with Python. Popular choices include Kivy, BeeWare, and PyQT.
-
Setup Development Environment:
Install the necessary tools and set up your development environment. This may include installing Python, the chosen framework, and any additional dependencies.
-
Understand UI/UX Design:
A crucial aspect of cross-platform development is creating a user interface (UI) that adapts seamlessly to various screen sizes and resolutions.
Prioritize a responsive design approach for optimal user experience.
The Development Process
-
Code Logic:
Write the core logic of your application using Python. This code will be the backbone of your app, handling functionalities and interactions.
-
UI Implementation:
Utilize the chosen framework to implement the user interface. Ensure that the design is flexible enough to accommodate variations in different platforms.
-
Testing:
Rigorous testing is essential to identify and resolve any platform-specific issues. Emulators and real devices can be used to simulate diverse environments.
Deployment and Beyond
-
Build and Package:
Once satisfied with the development and testing phases, build your app and package it for deployment.
-
App Store Submission:
Follow the submission guidelines for respective app stores, ensuring compliance with platform-specific requirements.
-
Continuous Improvement:
Embrace a mindset of continuous improvement. Monitor user feedback, address issues promptly, and consider updates to enhance your app’s features and performance.
Top Things to Consider When Hiring Python Cross-Platform Mobile App Developers
Python, with its versatility and cross-platform capabilities, has emerged as a powerful force in the creation of mobile applications.
However, the success of your venture heavily relies on the expertise and proficiency of the developers you choose to bring your vision to life.
Whether you’re launching a startup or enhancing an existing project, these insights will guide you in selecting the right professionals who can turn your ideas into exceptional, cross-platform mobile experiences.
-
Technical Proficiency
When hiring Python cross-platform mobile app developers, technical proficiency is paramount.
Look for a development team with a strong foundation in Python, as well as experience with popular frameworks such as Kivy, BeeWare, or others.
-
Cross-Platform Framework Expertise
Ensure that the development team is well-versed in cross-platform frameworks specific to Python.
Proficiency in these frameworks allows developers to create applications that maintain a native look and feel across different platforms, enhancing the user experience.
-
Portfolio and Previous Projects
Examine the development team’s portfolios and assess their previous projects.
Look for examples of cross-platform mobile apps they have built using Python.
A robust portfolio not only showcases their technical skills but also provides insights into their creativity, problem-solving abilities, and adaptability to different project requirements.
-
Communication and Collaboration Skills
Effective communication and collaboration are essential for successful project execution.
Ensure that the python development team can articulate their ideas, understand your project requirements, and work seamlessly within a team.
The ability to communicate complex technical concepts in a clear and understandable manner is a valuable skill.
-
Problem-Solving Aptitude
Mobile app development often involves overcoming challenges and solving complex problems.
Assess the development team’s problem-solving aptitude by discussing past experiences where they successfully navigated obstacles.
A keen problem-solving mindset is crucial for handling issues that may arise during the development process.
-
Adaptability to Emerging Technologies
The tech landscape is constantly evolving, and development teams need to stay abreast of emerging technologies.
Inquire about the candidates’ commitment to continuous learning and their ability to adapt to new tools, libraries, and trends in the Python cross-platform mobile app development space.
Conclusion
Cross-platform mobile app development with Python opens up exciting possibilities for developers.
With frameworks like Kivy, you can leverage the simplicity of Python to create powerful and interactive applications that run seamlessly on both iOS and Android devices.
Start exploring the world of cross-platform development with Python today and elevate your app development experience. Happy coding!
Frequently Asked Questions
-
What is cross-platform mobile app development, and why is it important?
Cross-platform mobile app development refers to the process of creating mobile applications that can run on multiple operating systems, such as iOS and Android.
It is essential as it allows developers to write code once and deploy it across various platforms, saving time and resources compared to building separate native apps.
-
Why choose Python for cross-platform mobile app development?
Python is chosen for cross-platform mobile app development due to its simplicity, readability, and versatility.
It offers frameworks like Kivy and BeeWare, which enable developers to create applications that work seamlessly on different platforms, making Python an attractive choice for cross-platform development.
-
What is Kivy, and how does it facilitate cross-platform mobile app development?
Kivy is an open-source Python framework specifically designed for developing cross-platform applications.
It provides tools and libraries for multi-touch support, making it ideal for building interactive and responsive mobile apps.
Kivy allows developers to write code once and deploy it on various platforms, including iOS and Android.
-
Can I use Python to build apps with a native look and feel on different platforms?
Yes, with frameworks like BeeWare (specifically Toga), you can achieve a native look and feel for your cross-platform mobile apps built with Python.
BeeWare’s tools enable developers to create applications that seamlessly integrate with the user interface conventions of each target platform.
-
Are there any limitations to cross-platform mobile app development using Python?
While Python is a powerful language for cross-platform development, it’s essential to note that certain advanced features and optimizations available in native development might be limited.
Additionally, performance considerations should be taken into account for resource-intensive applications.
-
How do I test my cross-platform mobile app during development?
Cross-platform mobile apps developed with Python can be tested using platform-specific emulators or real devices.
Both Kivy and BeeWare provide documentation on testing strategies, and tools like Appium can be used for automated testing across multiple platforms.
-
What resources are available for learning Python cross-platform mobile app development?
There are various online resources, tutorials, and documentation available for learning Python cross-platform mobile app development.
Websites like Kivy.org, BeeWare.org, and Python.org provide comprehensive guides, documentation, and community support to help developers get started.
-
Can I integrate native features like GPS or camera functionality in my Python cross-platform app?
Yes, Python cross-platform frameworks often provide APIs and modules for accessing native features like GPS, camera, and sensors.
Developers can leverage these features to enhance the functionality of their apps and provide a seamless user experience.
-
How does deployment work for cross-platform mobile apps built with Python?
Deployment for Python cross-platform apps involves packaging your application using tools like Kivy’s PyInstaller or BeeWare’s Briefcase.
These tools create standalone executables or packages that can be distributed and installed on the target platforms.