Open source technology is at the crux of modern software solutions. Today businesses and technology experts are employing these technologies in all aspects of web and mobile application development, cloud computing, AI and machine learning, crypto-currencies etc.
These software not only empowers collaboration and community-driven development but also offers cutting-edge solutions that drive innovation across industries.
As we delve into 2023, it’s time to explore the top technology trends that are set to redefine the way we work, communicate, and interact with the digital realm.
What is Open Source Technology?
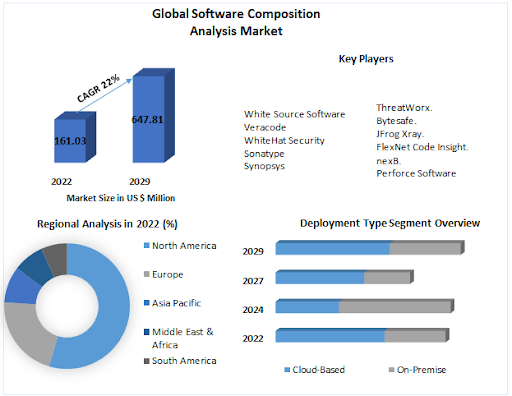
(Image source: https://www.maximizemarketresearch.com/)
Open source technology refers to software, applications, and tools whose source code is made accessible to the public.
Unlike proprietary software these platforms encourage collaboration, transparency, and community-driven custom application development.
With these platforms anyone can view, modify, and distribute the source code, fostering a culture of shared knowledge and continuous improvement. This also fosters innovation in modern web and mobile application development.
This approach empowers developers to tailor solutions to specific needs.
Top 10 Reasons Software Developers Prefer Open Source Platforms
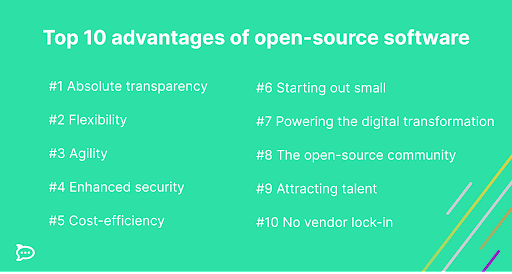
(Image source: https://www.openlogic.com/)
The platform has become the cornerstone of custom application development, attracting developers with their collaborative and transparent nature.
Here are the top 10 reasons why software developers prefer working with open source technologies:
-
Transparency and Trust:
The projects are transparent, allowing developers to inspect the source code and understand how things work.
This transparency fosters trust and enables software developers to identify and address security vulnerabilities.
-
Freedom to Modify:
These platforms grant developers the freedom to modify and customize software according to their specific needs. This flexibility encourages creativity and innovation.
-
Active Community Collaboration:
These projects thrive on active and passionate communities.
Developers can collaborate with like-minded individuals from around the world, learning from their expertise and contributing their skills. This further brings progressive changes to web and mobile application development.
-
Rapid Innovation:
These technologies often evolve quickly due to contributions from a diverse group of developers.
This rapid pace of innovation keeps developers engaged and ensures that solutions stay up-to-date.
-
Learning Opportunities:
Participating in these projects provides developers with valuable learning experiences.
They can explore new languages, frameworks, and technologies while working on real-world projects.
-
Access to High-Quality Tools:
Many open source tools and libraries are of high quality and are maintained by dedicated contributors.
Software developers benefit from using reliable solutions that have undergone rigorous testing.
-
Continuous Learning and Growth:
It encourages continuous learning. Developers are exposed to various coding styles, best practices, and problem-solving techniques, enhancing their skill set over time. This enables them to provide better web and mobile application development services to their clients.
-
Exposure and Recognition:
Contributions to open source projects offer exposure and the chance to showcase one’s skills to a global audience.
This recognition can lead to job opportunities and networking within the developer community.
-
Cost-Effective Solutions:
These platforms eliminate licensing costs, making them cost-effective for both individuals and organizations. Developers can experiment and build without financial barriers.
-
Empowerment and Ownership:
Using these platforms empowers developers by allowing them to take ownership of their projects.
They have control over their work and can directly influence the direction of the software they use.
Top 5 Reasons Business Owners Prefer Open Source Technology
(Image Score: https://www.rocket.chat/)
This technology has gained immense popularity among business owners due to its numerous advantages that align with their strategic goals and bottom line.
Here are the top 5 reasons why business owners prefer to leverage open source technology:
-
Cost-Effectiveness:
These solutions typically eliminate the need for expensive licensing fees. This cost savings can be significant for businesses, especially startups and small enterprises with limited budgets. This also facilitates custom web and mobile application development agencies to provide tailored solutions to their customers.
-
Customizability:
These technologies facilitate custom application development according to specific business needs. This adaptability ensures that solutions align closely with business processes and requirements.
-
Reduced Vendor Lock-In:
Business owners are wary of becoming dependent on a single vendor. These software reduces vendor lock-in, allowing businesses to switch providers or modify solutions without proprietary constraints.
-
Scalability and Performance:
These solutions can be scaled to meet growing business demands. The flexibility of these technologies ensures that performance can be optimized to accommodate increased usage.
-
Continuous Improvement:
With contributions from a global community, open source software development experiences continuous improvement. Businesses benefit from updates and enhancements that keep their technology stack relevant.
Top Open Source Web Development Technologies
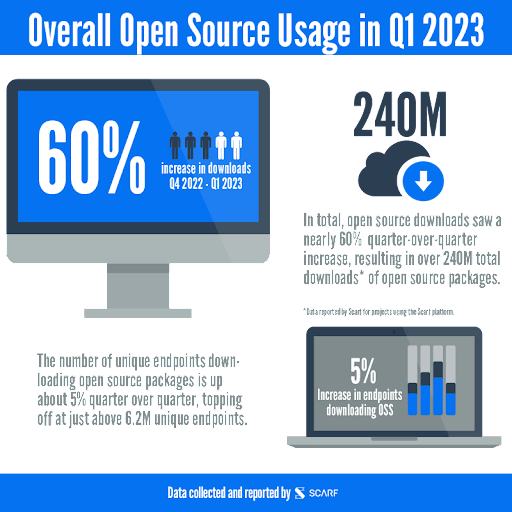
(Image Source: https://about.scarf.sh/)
Cake PHP:
CakePHP framework is built on PHP that simplifies and accelerates custom application development. It follows the Model-View-Controller (MVC) pattern and provides tools for building robust, maintainable applications.
- Rapid Development:
CakePHP’s convention over configuration approach speeds up the development process by minimizing repetitive tasks and reducing manual coding. - Built-in Security:
CakePHP custom application development facilitates built-in security features like SQL injection prevention and cross-site scripting (XSS) protection, ensuring safer applications. - Scaffolding:
Its scaffolding feature generates basic CRUD functionality automatically, enabling developers to quickly build database-driven applications. - Active Community:
CakePHP development has an active community that provides support, plugins, and resources, contributing to a vibrant ecosystem.
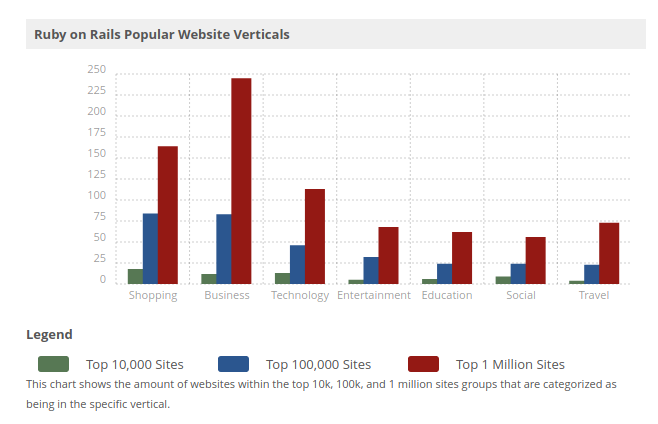
Ruby on Rails:
Ruby on Rails is a popular web application framework written in Ruby. It’s known for its elegant syntax and follows the MVC architecture. Rails makes it easy to develop scalable and maintainable web applications.
- Productivity:
Ruby on Rails development emphasizes “Convention over Configuration” and “Don’t Repeat Yourself,” leading to faster development with less code. - Rapid Prototyping:
Rails’ scaffolding and intuitive syntax enable developers to create prototypes quickly, facilitating client feedback and iterative development. - Testing Frameworks:
Rails development includes testing tools like RSpec and Capybara, promoting test-driven development and ensuring robust code quality. - Active Community:
A strong community offers abundant resources, gems (libraries), and plugins that extend Rails’ functionality.
Magento:
Magento is an open source e-commerce platform that allows businesses to create powerful online stores. It offers a range of features for managing products, orders, payments, and customer interactions.
- E-commerce Features:
Magento development provides comprehensive e-commerce functionalities, including inventory management, order processing, and customizable product catalogs. - Flexibility:
Its modular architecture allows businesses to extend and customize features to match their unique business requirements. - Scalability:
Magento eCommerce platform is built to handle large online stores and high traffic volumes, making it suitable for enterprises and growing businesses. - Multi-Store Capabilities: Businesses can manage multiple online stores from a single backend, streamlining operations and improving efficiency.
- SEO-Friendly:
Magento development includes features like URL rewrites, sitemaps, and metadata settings to optimize online stores for search engines.
WordPress:
WordPress is an open source content management system (CMS) that powers a significant portion of the internet. It’s used for creating blogs, websites, and even e-commerce stores through its various plugins and themes.
- User-Friendly Interface:
WordPress offers an intuitive dashboard and content editor that makes it accessible to non-technical users, enabling them to manage websites easily. - Plugin Ecosystem:
The vast library of plugins allows businesses to add features like e-commerce, SEO optimization, marketing plugins and social media integration. - Themes and Customization:
A wide range of themes and customization options cater to different design preferences, enabling businesses to create unique websites. - Community Support:
A large and active community provides help, documentation, and forums for troubleshooting and enhancing WordPress websites. - SEO Benefits:
WordPress development offers SEO-friendly features like clean URLs, meta tags, and responsive designs, contributing to better search engine rankings.
VueJS:
VueJS is a progressive JavaScript framework used for building user interfaces. It’s particularly suitable for creating single-page applications (SPAs) and interactive components within larger projects.
- Progressive Framework:
VueJS framework is designed to be incrementally adoptable, allowing developers to integrate it into existing projects without a steep learning curve. - Component-Based:
Its component-based architecture encourages code reusability, making it easier to manage complex user interfaces. - Performance:
VueJS custom application development uses a virtual DOM and efficient update mechanisms, resulting in fast rendering and better user experience. - Flexibility:
VueJS can be used for building small interactive components or full single-page applications, adapting to various project scopes.
ReactJS:
ReactJS is another popular JavaScript library for building user interfaces, developed by Facebook. It excels at creating dynamic and responsive web applications, especially SPAs. It also facilitates in creating SEO optimized websites.
- Virtual DOM:
React framework features virtual DOM optimizes updates by only rendering the necessary changes, leading to faster performance and better user experience. - Reusability:
Component-based web and mobile application development encourages reusing components across different parts of an application, saving time and effort. - Large Community:
React custom application development has a vast community, providing extensive documentation, libraries, and resources for learning and troubleshooting. - React Native: React’s sibling framework, React Native, allows developers to build native mobile apps using similar codebases, promoting code reuse.
AngularJS:
AngularJS framework is developed by Google for building dynamic web and mobile application development platforms. It provides tools for creating complex UIs, managing data, and handling routing.
- Two-Way Data Binding: AngularJS development features two-way data binding which simplifies synchronization between the UI and data models, enhancing user interactions.
- Dependency Injection: AngularJS framework dependency injection feature promotes modular and testable code by managing component dependencies.
- Directives: Custom directives allow developers to create reusable UI components and enhance code maintainability.
- MVC Architecture: AngularJS web and mobile application development follows the Model-View-Controller pattern, enabling clean separation of concerns and organized code structure.
- Localization: AngularJS supports internationalisation and localization, making it easier to create applications that cater to different languages and regions.
JavaScript:
JavaScript is a versatile scripting language used for building interactive and dynamic web pages. It’s an essential technology for front-end development and enables client-side scripting.
- Universal Language:
JavaScript development is a core technology of the web, ensuring cross-platform compatibility and enabling interactive user experiences. - Client-Side Interactivity:
JavaScript allows developers to create dynamic and interactive web pages, enhancing user engagement. - Vast Ecosystem:
A rich ecosystem of libraries, frameworks, and tools extends JavaScript’s capabilities, catering to various development needs. - Asynchronous Programming:
JavaScript has an asynchronous nature allowing non-blocking operations, improving application performance and responsiveness. - Community and Resources:
A thriving community offers tutorials, documentation, and support, making it easier for developers to learn and troubleshoot.
NextJS:
NextJS is a React framework that simplifies server-side rendering (SSR) and static site generation (SSG). It enhances React applications with optimized performance and SEO benefits.
- Server-Side Rendering (SSR):
NextJS custom application development supports SSR, improving page load times, SEO, and providing a better user experience. - Automatic Code Splitting:
NextJS framework automatically splits code based on routes, optimizing initial page loads and improving application performance. - Static Site Generation (SSG):
The React framework offers SSG for generating static HTML files, enhancing performance and reducing server load. - Built-in Routing:
NextJS provides routing out of the box, simplifying navigation between pages and improving overall user experience. - Developer Experience:
NextJS simplifies web application development by handling many optimizations and configurations, allowing developers to focus on building features.
NuxtJS:
NuxtJS is a framework for creating VueJS applications with server-side rendering and static site generation. It streamlines the development process and optimizes Vue applications for performance.
- js Integration:
NuxtJS framework is designed for Vue.js applications, providing server-side rendering and other optimizations for Vue projects. - Server-Side Rendering (SSR):
NuxtJS web and mobile application development supports SSR, leading to better SEO, faster page loads, and improved performance. - Static Site Generation (SSG):
The framework offers SSG, allowing developers to generate static HTML files for enhanced performance and SEO. - Automatic Routing:
NuxtJS custom application development provides automatic route generation based on the file structure, streamlining navigation within the application. - Extensive Plugins:
NuxtJS development includes a variety of plugins for tasks like handling APIs, server configurations, and more, simplifying development.
Python:
Python is a versatile programming language used for various applications, including web and mobile application development, data analysis, artificial intelligence, and scientific computing.
- Readable Syntax:
Python development features clear and readable syntax which reduces the complexity of code, making it easier to understand and maintain. - Versatility:
Python can be used for web development, data analysis, machine learning, scientific computing, and more, offering a wide range of applications. - Rich Libraries:
Python has extensive libraries and frameworks like NumPy, pandas, and TensorFlow accelerate development and problem-solving. - Community and Resources:
Python development has a supportive community, offering extensive documentation, tutorials, and forums for learning and assistance. - Integration:
Python can be easily integrated with other languages and technologies, enhancing its adaptability and expanding its capabilities.
Laravel:
Laravel is a PHP web framework that focuses on developer productivity and elegant syntax. It simplifies common tasks like authentication, routing, caching, and database management.
- Elegant Syntax:
Laravel framework features clean and expressive syntax that simplifies coding tasks, enhancing developer productivity and code maintainability. - Built-in Features:
Laravel development offers built-in features for authentication, routing, caching, and more, speeding up the web and mobile application development process without reinventing the wheel. - Eloquent ORM: Laravel features Eloquent ORM simplifies database interactions and enables developers to work with databases using object-oriented syntax.
- Lively Community:
Laravel development has a lively community that contributes packages (Laravel Packages) and provides support, tutorials, and resources. - Security:
Laravel framework incorporates security best practices, protecting applications from common vulnerabilities like SQL injection and cross-site scripting.
NodeJS:
NodeJS is a JavaScript runtime that allows developers to build server-side applications using JavaScript. It’s particularly suitable for building scalable and real-time applications.
- Asynchronous Nature:
It features a non-blocking I/O model that allows handling multiple concurrent connections efficiently, enhancing application responsiveness. - Large Package Ecosystem:
NodeJS package manager, npm, provides access to a vast library of modules, saving development time. - Scalability:
It is designed for building scalable network applications, making it suitable for handling large numbers of simultaneous connections. - Real-time Applications:
It is well-suited for building real-time applications like chat applications, online gaming, and collaborative tools. It’s possible to use NodeJS chat sdk to integrate chat function in an existing app - JavaScript Everywhere:
It enables using JavaScript for both front-end and back-end application development, promoting code reuse and consistency.
Top Open Source Mobile app Development Technologies
The landscape of mobile app development platforms is vibrant, offering various options for developers to create powerful and customizable mobile applications.
Here are the top mobile app development platforms:
Flutter:
Developed by: Google
Flutter is an open source UI software development kit (SDK) that allows developers to create natively compiled applications for mobile, web, and desktop from a single codebase.
Benefits
- Single Codebase, Multiple Platforms:
Flutter enables developers to create apps for multiple platforms (iOS, Android, web, desktop) using a single codebase, saving time and effort. - Expressive UI:
Flutter’s pre-designed widgets offer a wide range of customizable options, allowing developers to create visually appealing and consistent user interfaces. - Hot Reload:
The “hot reload” feature in Flutter speeds up mobile application development by allowing real-time code changes, instantly reflecting the modifications in the app. - High Performance:
Flutter compiles to native ARM code, resulting in high performance and smooth animations, giving users a native-like experience. - Strong Community:
The Flutter development community is active and growing, offering extensive documentation, packages, and resources to aid developers in their projects.
React Native:
Developed by: Facebook
React Native is an framework that lets developers build mobile apps using JavaScript and React. It allows for the creation of native-like apps for both iOS and Android platforms.
Benefits
- Cross-Platform Compatibility:
React Native framework allows developers to create apps that work on both iOS and Android platforms with a single codebase. - Native Components:
React Native framework components are translated into native UI components, providing an authentic look and feel for users. - Reuse Web Development Skills:
Developers familiar with React can leverage their existing skills to create mobile apps, reducing the learning curve. - Efficient Updates:
With over-the-air updates, developers can push updates directly to users without requiring them to download new versions from app stores. - Vibrant Ecosystem:
React Native development boasts a large ecosystem of third-party packages, making it easy to integrate various functionalities into the app.
Apache Cordova (Formerly PhoneGap):
Developed by: Adobe Systems (Contributed to Apache Software Foundation)
Apache Cordova is a platform that allows developers to create mobile apps using web technologies and package them as native apps for various platforms.
Benefits
- Cross-Platform Compatibility:
Cordova framework allows developers to create apps that run on multiple platforms with a single codebase, reducing development effort. - Access to Device APIs:
Cordova development provides access to device features like camera, geolocation, and sensors through JavaScript APIs, enabling app functionality. - Web Development Skills:
Developers familiar with web technologies can transition into mobile application development without the need to learn native languages. - Fast Iteration:
The framework enables fast development cycle enables quick iterations and updates, ensuring a faster time-to-market for apps. - Hybrid Approach:
Cordova combines the convenience of web development with native capabilities, making it suitable for apps that require a mix of both.
Top Open Source Project Management Softwares
Orangescrum:
- Task and Resource Management:
Orangescrum offers robust task management features, allowing teams to create, assign, and track tasks efficiently. Resource management features help allocate work effectively. - Time Tracking:
The software includes time tracking functionality, enabling teams to monitor how much time is spent on various tasks and projects. - Collaboration Tools:
Orangescrum Open Source offers collaboration features like discussions, comments, file sharing, and email notifications to keep team members informed and engaged. - Gantt Charts:
Gantt charts help visualize project timelines, task dependencies, and milestones, facilitating better project planning and management. - Customization:
Orangescrum allows users to customize fields, workflows, and templates according to their specific project needs.
OpenProject:
- Agile Planning:
OpenProject supports Agile methodologies, providing tools for backlog management, sprint planning, and user story mapping. - Document Management:
The open source project management software includes document management features, allowing teams to store, share, and collaborate on project-related documents. - Gantt Charts:
Gantt charts enable teams to create and visualize project schedules, dependencies, and progress. - Collaboration and Discussions:
OpenProject offers discussion boards and forums to facilitate communication and collaboration among team members. - Time Tracking:
OpenProject supports time tracking, helping teams monitor effort spent on tasks and improving resource allocation.
Taiga:
- Agile Features:
Taiga is designed for Agile project management, providing tools for backlog management, sprint planning, and task tracking. - Kanban Boards:
Kanban boards help visualize and manage work items, making it easier for teams to track progress and prioritize tasks. - User Story Mapping:
Taiga supports user story mapping, allowing teams to define and visualize user requirements throughout the project lifecycle. - Custom Workflows:
Teams can customize workflows to match their processes, ensuring that work items progress through the appropriate stages. - Integrations:
Taiga integrates with various third-party tools, enabling teams to connect their favorite tools and enhance their project management processes.
What is the Future of Open Source Web Development?
- Responsive and Mobile-First Design:
With the majority of internet users accessing websites from mobile devices, responsive and mobile-first design approaches were crucial. Websites were being designed and optimized for seamless experiences across various screen sizes. - Progressive Web Apps (PWAs):
Progressive web apps continued to gain popularity due to their ability to provide a native app-like experience in web browsers. They offered faster loading, offline access, and push notifications, enhancing user engagement. - Single Page Applications (SPAs):
SPAs, powered by frameworks like React, Angular, and Vue.js, were on the rise. They offered smoother user interactions by loading only the necessary content and data, resulting in faster page rendering. - Serverless Architecture:
Serverless computing allowed developers to focus solely on writing code without managing server infrastructure. Services like AWS Lambda and Azure Functions enabled cost-effective and scalable applications. - JavaScript Frameworks and Libraries:
JavaScript remained a cornerstone of custom application development. Frameworks and libraries like React, Angular, and VueJS empowered developers to create dynamic and interactive user interfaces. - WebAssembly (Wasm):
WebAssembly, a binary instruction format for the web, enabled near-native performance in web applications. It allowed developers to run code written in multiple languages in browsers at high speeds. - API-First Development:
APIs played a central role in custom application development, enabling data exchange between applications and services. API-first approaches facilitated front-end and back-end development independence. - Motion UI and Microinteractions:
Web designers were leveraging motion UI and microinteractions to enhance user experience. Subtle animations and interactions added personality and engagement to websites. - Accessibility (A11y):
Web accessibility gained prominence, with developers focusing on creating websites that are usable by people with disabilities. This involved adhering to web content accessibility guidelines (WCAG) and ensuring inclusivity. - Cybersecurity and Privacy:
As data breaches and privacy concerns increased, cybersecurity became a top priority. Developers were adopting secure coding practices, using HTTPS, and complying with data protection regulations.
Conclusion
Open source technology is a dynamic force that has shaped our present and will undoubtedly shape our future. The collaborative spirit, innovation, and accessibility will continue to propel us toward new frontiers.
As we navigate the challenges and seize the opportunities that lie ahead, one thing remains clear: the journey of these technologies is an ongoing saga of creativity, inclusivity, and endless possibilities. The future is open, and it’s brighter than ever before.
Top development companies focus on employing open source technology to be best able to meet their customer needs.
It gives web and mobile application development companies the coding freedom to craft stunning solutions for their vast customer base.
FAQs
- Can I use open source web development technologies for commercial projects?
Yes, you can typically use open source web and mobile application development technologies for commercial projects. Most of these technologies come with licenses that allow you to use, modify, and distribute the software freely, including for commercial purposes.
- How do I choose the right open source web development technology for my project?
Choosing the right custom application development technology depends on various factors. Consider the project’s requirements, such as functionality, scalability, and performance. Assess the technology’s documentation, community support, and active development.
It’s often a good idea to experiment with different options and seek advice from experienced developers or communities.
- Are open source web development technologies secure?
These web and mobile application development technologies can be secure when maintained properly. These projects often have large and active communities that contribute to security audits, bug fixes, and updates.
To ensure security, keep your technologies up to date, follow best security practices, and monitor official security advisories. Engaging with the community and contributing to security discussions can also help enhance the overall security of projects.