In the ever-evolving landscape of mobile application development, creating an iOS app that stands out requires not only innovation but also a keen understanding of the platform’s intricacies.
Optimizing the iOS application development process is crucial for delivering a seamless user experience, enhancing performance, and staying ahead in the competitive app market.
In this blog, we’ll explore top strategies to elevate your iOS app development and ensure your creation not only meets but exceeds user expectations.
What is iOS App Development?
iOS app development refers to the process of creating applications specifically designed to run on Apple’s iOS operating system, which powers devices such as iPhones, iPads, and iPod Touches.
This development involves using programming languages like Swift or Objective-C and utilizing Apple’s integrated development environment, Xcode.
iOS app development encompasses various stages, including ideation, design, coding, testing, and deployment.
Developers leverage the iOS Software Development Kit (SDK) to access features like the camera, GPS, and push notifications, ensuring the creation of seamless and high-performance applications that adhere to Apple’s strict design and functionality guidelines.
The goal of iOS app development is to produce user-friendly, efficient, and innovative applications that cater to the unique ecosystem of Apple devices.
1. Prioritize Swift Programming Language:
Adopting Swift, Apple’s powerful and intuitive programming language, is paramount for optimizing iOS app development.
Swift brings efficiency, safety, and speed to the development process, facilitating quicker iterations and reducing the likelihood of errors.
2. Embrace Responsive Design:
Crafting an engaging and visually appealing user interface is essential. Embrace responsive design principles to ensure your app adapts seamlessly to different iOS devices, screen sizes, and resolutions.
This strategy enhances user satisfaction and extends the reach of your application.
3. Optimize App Launch Time:
Users appreciate swift and responsive applications. Optimize your app’s launch time by minimizing unnecessary resource loading, optimizing code, and utilizing background processes effectively.
A faster launch time contributes significantly to a positive user experience.
4. Efficient Memory Management:
iOS devices have finite resources, and efficient memory management is crucial for app performance.
Implement smart memory management practices, utilize Automatic Reference Counting (ARC), and regularly profile your app to identify and resolve memory leaks.
5. Utilize Core Data for Offline Functionality:
Leverage Core Data for seamless offline functionality. This not only enhances the user experience by providing access to content without an internet connection but also ensures data consistency across the app.
6. Implement Modular Architecture:
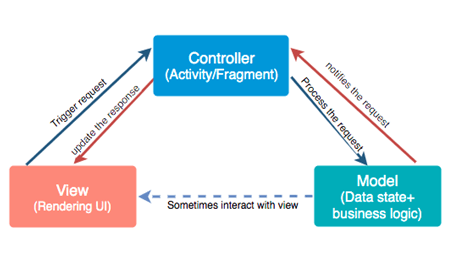
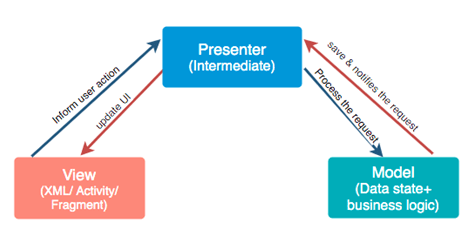
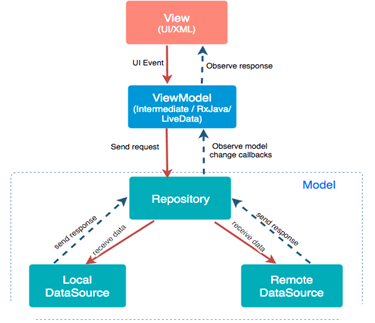
Adopt a modular architecture like MVC (Model-View-Controller) or MVVM (Model-View-ViewModel) to enhance maintainability and scalability.
Breaking down your app into modular components facilitates easier debugging, testing, and updates.
7. Incorporate App Thinning:
App Thinning is an iOS feature that allows you to deliver optimized app assets tailored to specific devices.
This reduces the overall app size, accelerates downloads, and conserves users’ device storage.
8. Enhance App Security:
Security is a top priority for iOS users. Implement robust security measures, including secure coding practices, data encryption, and regular security audits.
Building trust in your app’s security features fosters user confidence and loyalty.
9. Conduct Regular Testing:
Thorough testing is imperative to identify and rectify potential issues before launching your app.
Conduct comprehensive unit testing, integration testing, and performance testing to ensure your app functions seamlessly across various scenarios.
10. Stay Updated with iOS SDKs:
Apple regularly updates its Software Development Kit (SDK) to introduce new features and improvements.
Stay abreast of these updates, and leverage the latest SDKs to incorporate cutting-edge functionalities into your app.
Conclusion:
Optimizing iOS application development is a dynamic and ongoing process. By adopting these strategies, you can not only enhance the performance and user experience of your iOS app but also position it for success in a competitive app market.
As the iOS ecosystem continues to evolve, staying agile and embracing the latest technologies and best practices will be key to creating exceptional iOS applications.
Being one of the leading iOS app development companies we strive to stay agile and keep-up with the latest development trends. At Andolasoft we ensure to develop apps that are not only stunning but also highly optimized to meet your business needs.