Mobile app development is rapidly evolving, tech companies around the world are releasing disruptive cross-platform technologies making it easier and efficient to craft stunning mobile apps.
Flutter app development is one such cross-platform technology that has taken the industry by storm.
Flutter, created by Google, is an open-source UI software development toolkit that allows developers to create native apps for mobile, web, and desktop from a single codebase.
This means that with Flutter, developers can build stunning and high-performance apps for iOS, Android, and more, using a single codebase. This ability greatly streamlines the development process and enhances consistency across platforms.
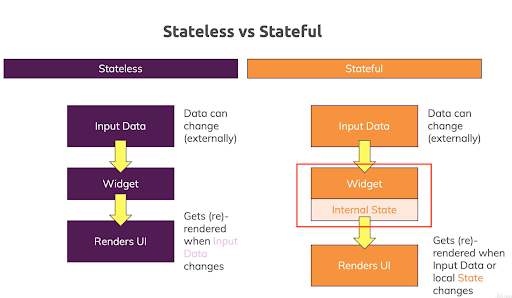
An Introduction to the Widget-Based Flutter Architecture
(Image source: https://www.devopsschool.com/ )
-
Widget-Based Architecture:
At the heart of Flutter development architecture is its widget-based approach. In Flutter, everything is a widget – from the smallest UI elements like buttons and text to entire complex layouts.
This includes both the visual components that users see and the structural components that define the app’s behaviour.
This concept of encapsulating different parts of an app’s UI and functionality as widgets enables Flutter app developers to simplify the development process and promotes code reusability.
- Stateless Widgets:
Stateless widgets are immutable, meaning they don’t change over time or in response to user interactions.
They represent the static elements of an app’s user interface, like icons, text labels, and images.
Since these widgets do not have internal state, they can be thought of as pure functions that take input and return UI elements based on that input.
- Stateful Widgets:
Stateful widgets, on the other hand, are mutable and can change their appearance or behaviour over time.
These widgets are used to manage dynamic user interactions, such as updating the display when a user taps a button or enters data into a text field.
Stateful widgets maintain a “state” object that can be updated, triggering the widget tree to rebuild and reflect the changes.
-
Widget Tree and Element Tree:
The widget-based architecture forms a hierarchical structure known as the “Widget Tree.”
The Widget Tree represents the arrangement of widgets within the app’s user interface. It defines how widgets are nested within each other and establishes the visual hierarchy of the app.
When the app is run, it takes the Widget Tree and converts it into an “Element Tree.” Elements are an optimized representation of widgets and form the basis for rendering.
Flutter’s rendering engine then uses the Element Tree to efficiently paint the UI on the screen.
-
Reconciliation and “Hot Reload”:
One of the standout features of Flutter’s architecture is its reconciliation process.
When changes are made to the Widget Tree – for example, when a user interacts with an element – it efficiently calculates the difference between the previous and updated trees.
This process is known as “reconciliation” or “diffing,” and it ensures that only the necessary parts of the UI are updated, optimizing performance.
Moreover, it’s “Hot Reload” feature is closely tied to its architecture.
Hot Reload allows Flutter app developers to make changes to the code and instantly see the results in the app without restarting it.
This rapid iteration cycle enhances productivity and expedites the development process.
-
Platform Channels and Native Integration:
While the platform aims to provide a consistent experience across platforms, it also acknowledges the need for platform-specific features and capabilities. To achieve this, Flutter incorporates “platform channels.”
These channels allow the code to communicate with native code written in languages like Java (for Android) and Swift (for iOS).
This way, developers can access native device functionalities and seamlessly integrate platform-specific features while still maintaining the majority of the codebase.
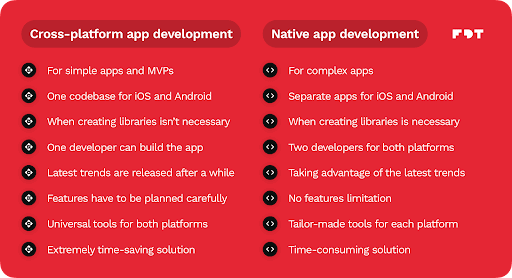
What is Flutter Used For?
(Image credit: https://fivedottwelve.com/ )
-
Mobile App Development:
Flutter is most renowned for mobile app development. Developers can create high-quality, visually appealing, and performant apps for both iOS and Android using a single codebase.
This significantly reduces development time and resources while maintaining a consistent user experience across platforms.
-
Web App Development:
With the introduction of the platform for web, developers can build interactive and dynamic Flutter web applications using the same codebase as their mobile apps.
This provides a seamless experience for users across different devices and platforms.
-
Desktop App Development:
Its adaptability extends to desktop platforms as well. Developers can use the platform to create native desktop applications for Windows, macOS, and Linux.
This enables the development of cross-platform desktop apps with a unified codebase.
-
Progressive Web Apps (PWAs):
The mobile app development platform enables the creation of Progressive Web Apps, which are web applications that offer an app-like experience to users.
PWAs can be installed on users’ devices and provide offline access, push notifications, and other native-like features.
-
Embedded Systems:
Its lightweight nature and versatile architecture make it suitable for developing applications for embedded systems, such as IoT devices and smart appliances.
-
MVPs and Prototypes:
For startups and businesses aiming to validate their ideas quickly, Flutter rapid development capabilities and Hot Reload feature are beneficial for building minimum viable products (MVPs) and prototypes.
-
Cross-Platform Solutions:
Companies looking to launch their apps on multiple platforms simultaneously benefit from Flutter cross-platform app development features.
This not only reduces development time but also maintains a consistent app experience across various devices.
-
Enterprise Applications:
It can be used to develop enterprise-level applications, such as CRM systems, project management tools, and internal communication platforms.
Its performance, customization options, and cross-platform capabilities cater well to the needs of modern businesses.
-
Gaming and Interactive Apps:
Although it is not primarily designed for heavy gaming, it can still be used to create lightweight games and interactive applications with simple animations and graphics.
-
Educational Apps:
The cross platform app development platfom’s user-friendly UI capabilities make it suitable for developing educational apps, interactive learning platforms, and e-learning applications that engage users through dynamic content.
-
Social Media Apps:
The flexibility and customizable UI components of Flutter make it a good choice for creating visually appealing social media apps with features like news feeds, user profiles, and real-time updates.
What are the Drawbacks of Flutter App Development?
(Image source: https://www.systango.com/)
-
Large App Size:
Flutter mobile apps can have a larger file size compared to native apps due to the inclusion of the Flutter engine and various widgets.
This might result in longer download times, particularly for users on slower connections.
-
Limited Native Functionality:
While the mobile app development platform provides a wide range of pre-built widgets, there might be cases where you need to access platform-specific features or interact with native APIs.
Although the platform channels enable communication with native code, it can introduce complexity and require additional development effort.
-
Learning Curve:
If your development team is not already familiar with Dart (Flutter’s programming language) or the widget-based architecture, there might be a learning curve involved in getting up to speed with Flutter’s concepts and best practices.
-
Less Mature Ecosystem:
While the ecosystem is growing rapidly, it might not yet have as many third-party libraries, plugins, and tools available as more established frameworks.
This can potentially lead to challenges if you’re looking for specific functionalities that aren’t readily available.
-
Limited Access to Native Design Patterns:
It has its own design language known as “Material Design” for Android and “Cupertino” for iOS.
While these design patterns provide a consistent look and feel across platforms, they might not fully align with the native design guidelines of each platform, which could be a concern for some applications.
-
Platform-Dependent Bugs:
Since it renders its own UI components, there might be cases where platform-specific bugs or inconsistencies arise.
This could result in certain issues not present in native applications.
-
SEO Challenges:
While ‘Flutter for web’ allows you to create web applications, the SEO (search engine optimization) capabilities might not be as strong as those of traditional web frameworks. This could affect the discoverability of your web app.
-
Limited Access to Low-Level APIs:
For applications requiring deep integration with low-level hardware features or specialized libraries, Its abstraction might limit access to certain APIs or functionalities.
-
Continuous Updates:
The rapid evolution of Flutter app development means that you need to keep up with frequent updates and changes to the framework.
While updates often bring improvements, they can also introduce compatibility issues with existing code.
-
Not Ideal for Intensive 3D or Graphics Applications:
It’s important to carefully assess these drawbacks against the benefits and requirements of your project.
In many cases, the advantages of the hybrid app development platform might outweigh these challenges, but it’s crucial to make an informed decision based on your project’s unique needs and constraints.
Top 10 Apps Developed Using Flutter
- Google Ads:
Google Ads is an advertising platform used by businesses to promote their products and services. Google itself recognizes the potential and has developed parts of the Google Ads app using Flutter. - Alibaba:
The Alibaba Group, a global e-commerce giant, used Flutter to create the Xianyu app. This app is designed for online shopping, showcasing its versatility in the e-commerce domain. - Reflectly:
Reflectly is a popular mindfulness and journaling app. It utilizes its capabilities to provide an intuitive and visually pleasing user interface for users to journal their thoughts and emotions. - Hamilton Musical:
The official app for the hit Broadway musical “Hamilton” was developed using Flutter. It demonstrates how it can be used to create immersive and interactive experiences for users. - Dream11:
Dream11 is a well-known fantasy sports app that allows users to create virtual teams and compete in real sports leagues. The app’s dynamic and responsive UI is powered by Flutter. - PostMuse:
PostMuse is a social media app that enables users to create and share visually appealing posts on various platforms. The app’s design and animations are a testament to its capabilities. - Hookle:
Hookle is a social media app designed for entrepreneurs and small business owners to manage their social media presence. It combines features like posting, scheduling, and analytics in a Flutter-powered interface. - Cryptograph:
Cryptograph is a cryptocurrency tracking app that provides users with real-time updates and data on various cryptocurrencies. Its performance is utilized to display dynamic graphs and charts. - NuBank:
NuBank, a popular fintech company in Brazil, uses Flutter to build parts of their mobile app. The app offers digital banking services to its users and showcases its capabilities in the finance sector.
What Makes Flutter The Best Mobile App Development Platform for Business Owners?
-
Faster Time-to-Market:
Developing with Flutter significantly reduces the time required to build and launch apps on multiple platforms.
With a single codebase for iOS, Android, and potentially more, you can simultaneously target a wider audience and expedite your time-to-market.
-
Cost-Efficiency:
Maintaining separate development teams for different platforms can be costly.
Its cross-platform mobile app development approach streamlines development, thereby reducing labour and operational expenses, making it an economically smart choice for businesses.
-
Consistent Branding:
Flutter ensures a consistent user experience across various platforms.
Your app’s branding, design, and features remain cohesive, reinforcing your brand identity and offering a seamless experience to users.
-
High-Quality User Experience:
Its widgets and customizable UI components enable Flutter developers to create visually appealing and engaging user interfaces.
This enhances the overall user experience, which is essential for customer satisfaction and retention.
-
Rapid Development and Iteration:
The Hot Reload feature allows developers to instantly view code changes in the app, speeding up debugging, testing, and refining the app’s features. This rapid iteration cycle supports quick adjustments to meet changing business needs.
-
Wider Audience Reach:
By creating apps for iOS and Android simultaneously, you maximize your audience reach. This is especially advantageous for startups and businesses aiming to expand their user base quickly.
-
Engaging User Interfaces:
With Flutter, you can create captivating animations and dynamic interfaces that capture users’ attention, fostering user engagement and encouraging longer app usage.
-
Responsive Customer Support:
Due to its active community, Flutter benefits from continuous updates, bug fixes, and a vast repository of resources.
This provides a reliable support network for businesses during and after app development.
-
Adaptable for Various App Types:
Flutter is not restricted to a specific type of app. Whether you’re building e-commerce platforms, social networking apps, utilities, or more complex applications, its versatility allows it to cater to your business’s needs.
-
Flexibility for Future Growth:
As your business evolves, you might want to expand your app’s functionality or target new platforms. Its adaptability allows you to scale your app to meet future demands.
Top Trends in Flutter App development to follow in 2023
- Increasing Popularity:
Flutter’s popularity has been on the rise since its introduction, with a growing number of developers and companies adopting it for app development due to its advantages in cross-platform development. - Active Community:
It benefits from a vibrant and active community of developers, contributing to its growth through open-source projects, plugins, and helpful resources. - Growing Number of Apps:
The number of apps developed using the cross-platform technology has been increasing steadily across various domains, including e-commerce, social networking, finance, and more. - Integration with Web and Desktop:
The addition of web, desktop platforms has expanded its use cases, making it more versatile for creating multi-platform applications. - Strong Google Support:
Google’s continued backing and investment in Flutter development indicate its commitment to the framework’s long-term growth. - Third-Party Packages:
The ecosystem has seen the development of a wide range of third-party packages, aiding developers with pre-built solutions for common functionalities and components. - Enterprise Adoption:
Larger enterprises and businesses have started to recognize the benefits of Flutter, leading to its adoption in various industries and sectors. - Performance Improvements:
The team consistently works on improving performance, with each update bringing optimizations that enhance app responsiveness and speed. - Cross-Platform Dominance:
The convenience of building for multiple platforms from a single codebase continues to drive its popularity, especially for startups and businesses looking to minimize development costs and time.
Top 5 Flutter App Development Companies
Andolasoft:
Andolasoft is a leading Flutter app development company that offers web, mobile, cross-platform and hybrid app development services.
With expertise in various technologies, Andolasoft focuses on delivering end-to-end solutions to businesses of different sizes.
They provide a comprehensive range of services starting from app conceptualization to design, development and post-deployment marketing services.
Comprehensive Flutter Development Services Offered by Andolasoft
- Custom App Development
- API Document and Integration
- Flutter App Consulting
- Support and Maintenance
- Migration and API Integration
- MVP Development
- Flutter App Debugging and Testing
- UI/UX Design
Droids on Roids:
Droids on Roids is a mobile app development company known for its expertise in building innovative and user-centric applications.
They specialize in both iOS and Android app development, including Flutter.
The company has a team of skilled developers, designers, and product managers who work together to create high-quality mobile experiences.
CreateThrive:
CreateThrive is a digital product agency that offers a wide range of services, including mobile app development using Flutter.
They emphasize a user-centered approach, focusing on understanding the client’s needs and delivering solutions that align with business goals.
CreateThrive aims to create applications that drive growth and success.
Merixstudio:
Merixstudio is a software development company specializing in web and mobile app development, design, and consulting services.
While primarily focused on web technologies, Merixstudio also offers Flutter app development to create cross-platform solutions that provide a consistent experience across different devices.
Somnio Software:
Somnio Software is a development agency that provides various services, including mobile app development using technologies like Flutter.
Are you looking for a Flutter developer
They aim to build applications that are user-friendly, innovative, and tailored to meet the needs of their clients’ businesses.
Their expertise extends to both UI/UX design and backend development.
Top Things to Consider Before Hiring a Flutter App Development Company
-
Expertise in Flutter:
Verify the company’s expertise in Flutter development. Look for a team that has experience working with the framework, understands its nuances, and can effectively leverage its features to create high-quality apps.
-
Portfolio and Case Studies:
Review the company’s portfolio and case studies. This will give you insight into their previous projects, the industries they’ve worked in, and the types of apps they’ve developed using Flutter.
-
Client Reviews and References:
Seek out client reviews and testimonials. Ask the company for references you can contact to learn about their experience working with the development team, communication, project management, and overall satisfaction.
-
Technical Proficiency:
Assess the technical skills of the development team. They should be capable of handling your app’s requirements, including any complex functionalities, integrations, and customization needs.
-
Communication and Collaboration:
Effective communication is key to a successful partnership. Ensure that the company communicates clearly, understands your project’s goals, and collaborates effectively with your team.
-
Quality Assurance Practices:
Ask about the company’s quality assurance practices. A robust testing process ensures that your app is bug-free, stable, and provides a seamless user experience.
-
Design Capabilities:
Design is a crucial aspect of your app, so evaluate the company’s design capabilities. They should be able to create visually appealing and user-friendly interfaces that align with your brand.
-
Support and Maintenance:
Discuss post-launch support and maintenance. A reliable development partner should offer ongoing support, updates, and fixes to ensure your app remains functional and up to date.
-
Project Flexibility:
Consider how flexible the company is in accommodating changes or additions to the project scope. Projects can evolve, so having a development partner that can adapt to your needs is valuable.
-
Cost and Budget:
While cost is a consideration, focus on the value the company provides rather than solely on the lowest price. Aim to strike a balance between quality and budget.
-
Non-Disclosure Agreement (NDA):
If your app idea involves proprietary information, ensure the company is willing to sign a non-disclosure agreement to protect your intellectual property.
-
Legal and Contractual Details:
Carefully review the contract terms, including ownership of the source code, payment schedules, project milestones, and any warranties provided.
-
Transparent Pricing:
Seek a company that provides transparent pricing, including a breakdown of costs for different development stages and any additional charges that might arise.
Conclusion
In a world where mobile app development is pivotal for business success, Flutter stands out as a game-changing framework.
Its single codebase, exceptional UI capabilities, and wide-ranging platform support make it an ideal choice for businesses looking to create high-performance, visually appealing apps.
Despite a few limitations, the benefits that Flutter offers undoubtedly position it as one of the best cross-platform mobile app development platforms available today.
FAQs
Q: Is Flutter suitable for complex app development?
A: Absolutely! Flutter’s flexibility and rich widget library make it a strong candidate for developing complex and feature-rich applications.
Q: Can I use Flutter for web and desktop app development?
A: Yes, Flutter has extensions that allow you to develop for the web and desktop platforms alongside mobile.
Q: What is the difference between Flutter and other frameworks like React Native?
A: While both Flutter and React Native are popular for cross-platform app development, Flutter provides a more consistent UI and allows for faster development with its “Hot Reload” feature.
Q: Are Flutter apps slower since they are compiled to native code?
A: No, Flutter apps are compiled to highly efficient native ARM code, which ensures excellent performance comparable to natively developed apps.
Q: Is Flutter a good choice for startups with limited resources?
A: Yes, Flutter can be an excellent choice for startups as it allows them to build apps for multiple platforms with a smaller development team, thus saving resources.