2020 has been a substantial year for the software development industry and programmers, with numerous discoveries in a variety of fields. Because of the global pandemic, digitization has accelerated dramatically, so the trends we will be discussing today will be much larger than the previous year.
The development of software and web applications is becoming an essential part of today’s business, and developers or designers have become an essential part of the enterprise, assisting enterprises to come up with new ideas, spring up, and continue to flourish.
We’re already eight months into 2021, and it’s transparent that a developer with lopping skills will continue to stay at the top of the corporate ladder.
So, in this article, the main concentration will be on technology trends and planning for programmers in 2021. All of the fads discussed will be supported by facts, figures, and data from reliable sources in order to provide accurate information.
Top 8 Programming Languages to Learn This Year
Aren’t you all excited to know what awaits the technical industry this year and obviously in the near future. Making a tech stack decision for your software application? To start the New Year, you must be eager to see what changes will occur.
Making a tech stack decision for your software application? To start the New Year, we are all eager to see what changes will occur. Check out some of the latest technologies that are expected to gain popularity in both present and future.
Never miss an update for us. Join 10,000+ marketers and leaders.
1. Python
This is the oldest programming language that was created back then in the 1980s by Guido van Rossum. Though it was a much backdated program, it’s functioning was great as a general-purpose performing language. Basically, Guido took the initiative to combine the most popular features of ABC and syntax to create a whole new scripting language that could resolve almost all issues.
In fact, the popularity of Python has resulted in the introduction of the latest trends in programming languages. The reason behind the popularity of Python nowadays is its simplicity, effectiveness and versatility to promote rapid growth. In fact, this is the top class web programming language that is one of the best opportunities for data science, machine learning and Internet of Things that have grown popular recently.
2. Kotlin
Kotlin was introduced in 2011 by JetBrains. When building tools for developers and project managers, the company used Java in its previous incarnation. JetBrains’ team, on the other hand, found that doing a lot of repetitive work was a real challenge. Scala, Clojure, and Groovy were used for a period of time by them. This was due to the fact that these programming languages were unable to meet all of their needs. A language was created with all the features they needed by the JetBrains team as a result.
Officially, Kotlin 1.0 was released in 2016. In recent years, it has been the fastest-growing programming language, according to the latest trends in programming languages. Kotlin was declared the preferred technology for Android developers by Google in 2019.
3. Scala
Scala was created by Martin Odersky in 2001. According to one of his interviews, the idea was to combine functional programming with object-oriented programming (OO programming). The creators of Scala, like other programming languages, had a specific purpose in mind. The goal, according to Odersky, was to provide component software with more advanced language support.
Scala has become one of the hottest programming language trends in recent years. Due to the fact that this programming language, along with Perl, has the highest salary worldwide, this is understandable. Among the hottest trends in programming languages is the demand for Scala developers. Due to the fact that this programming language, along with Perl, has the highest salary worldwide, this is understandable.
4. JavaScript
In 1995, while working at Netscape Communications, Brandan Eich developed JavaScript. Netscape Navigator was the first popular web browser launched by this computer services company at that time. A programming language was needed for this browser, and that was Eich’s job to do.
When JavaScript was first developed, it was called Mocha. When Netscape and Sun merged, JavaScript was born out of this combination. JavaScript’s popularity cannot be disputed. Stack Overflow’s survey of programming language trends confirms the above. Professional developers use JavaScript the most.
5. Swift
As a member of the Apple developer community, Chris Lattner began working on Swift in 2010. New programming languages draw their inspiration from a number of technologies. C#, Objective-C, Ruby, Python, Rust, and Python are among them. It comprises great typing and error handling features that helps in avoiding major errors and crash codes.
Quickly replacing Objective-C with Swift is one of the goals of this new programming language. Since the 1980s, there have been no significant changes to this programming language. As a result, it was devoid of modern functionality and was outdated. According to Stack Overflow’s most recent programming language trends, Objective-C is one of the most feared languages.
6. Go
Procedural programming language Go was introduced in 2007. Three Google developers came up with the idea for the app: Robe Pike, Ken Thompson and Robert Griesemer. Go was designed to increase the productivity and scalability of Google’s software development efforts.
In 2009, Go was re-released as an open-source project by its developers.
Report on programming language trends has been released by hacker ranking service HackerRank.
In their study, developers ranked Go as the top scripting language they seek to study. Mic Wlodkowski, Senior Front-End Developer at ContextFlow, explains why he thinks this programming language is becoming more popular. Go, he says, is capable of multi threading and concurrency, and he explains how. Using these concepts, developers can create apps quickly and easily with simple coding techniques.
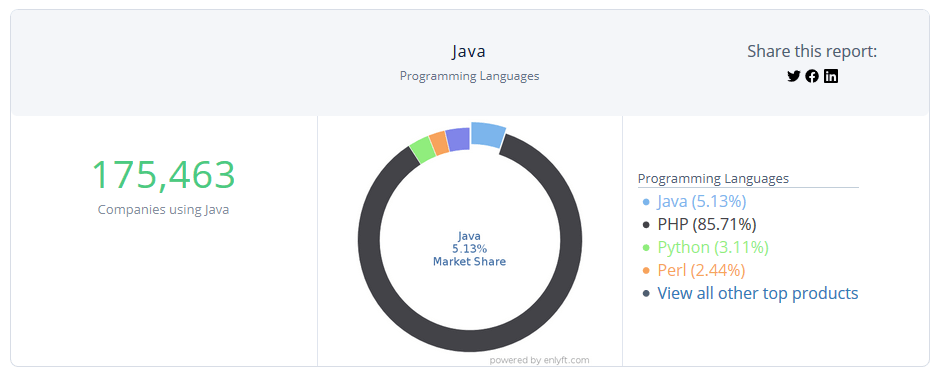
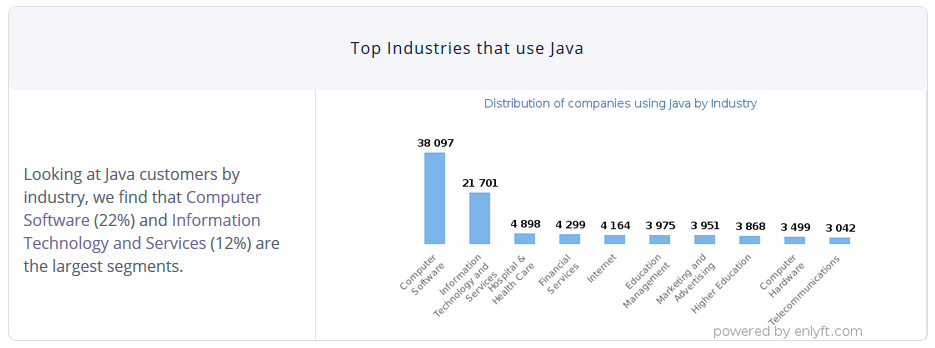
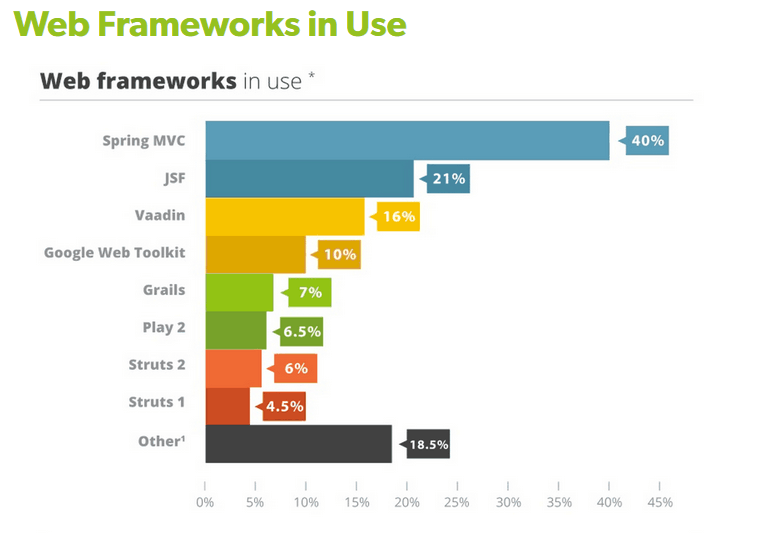
7. Java
James Gosling invented Java in 1995. In the beginning, it was intended for use with different tv systems. At the time, the technology, however, was deemed to be too advanced, so it was reused for internet programming. The best part about Java is that it can be run on any computer without any support of any kind of virtual machine.
Moreover, you can also run multiple threads at a time on your computer with the help of Java. If you run multiple threads independently with each other then they will eventually contribute to efficient application performance.
It efficiently distributed computing and allows few computers to work on a single network together. But this cannot be denied that Java is slower when it comes to its performance and you won’t even get any backup facility as it mainly operates on storage.
8. Ruby
Midway through the 1990s, Yukihiro Matsumoto created Ruby. A programming language that would increase developer productivity was his idea. Finally, now comes the last programming language that is Ruby. Ruby on Rails is a technology that we could not ignore as a Ruby and Ruby on Rails Development Company.
The best part about this programming language is that it has the ability to extend the functionality that already exists in the form of gems. In fact, Ruby is considered the best due to its simplicity and readability. You won’t face any type of issue with the understanding of its codes.
I’ve worked with the team at AndolaSoft on multiple websites. They are professional, responsive, & easy to work with. I’ve had great experiences & would recommend their services to anyone.
Ruthie Miller, Sr. Mktg. Specialist
Salesforce, Houston, Texas

Conclusion
It seems like the future of software development is bright. There is a huge variety of top computer languages for any software development project, according to current trends in programming language usage.
Your final decision will be based on the type of application you plan to build and your business’s specific needs. These are the top scripting language trends that you should be aware of.
Clearly, there are many technologies that can be used for virtually any type of web project. Make the right choice by defining the type of application you want to establish and your business requirements.