ReactJS and AngularJS are the most popular front-end JavaScript frameworks today. They both have their own strengths and weaknesses, but that’s why they’re so popular.
Famous YouTubers, plugin makers, and developers around the world are opting for either one over the other.
The two front-end frameworks are so popular because they solve distinct problems and because they do so in a variety of ways.
What is ReactJS?
ReactJS is an open-source JavaScript library that is used for building user interfaces specifically for single-page applications. It’s used for handling the view layer for web and mobile apps. React also allows us to create reusable UI components.
ReactJS is a JavaScript library for building user interfaces. It’s one of many frameworks that have popped up in the past few years as front-end developers seek new ways to build web apps.
Functional Component in ReactJS
Functional components are some of the more common components that will come across while working in React. These are simply JavaScript functions. We can create a functional component to react by writing a JavaScript function.
Class Components in ReactJS
React class-based components are the bread and butter of most modern web apps built in ReactJS. These components are simple classes (made up of multiple functions that add functionality to the application). All class-based components are child classes for the Component class of ReactJS.
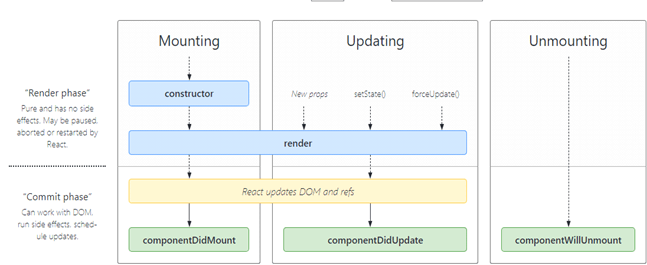
React Lifecycle Method
What is AngularJS?
AngularJS is a web application framework developed by Google. It’s used to develop single-page applications that run within the browser. Like other front-end web development frameworks, AngularJS solves a particular problem and provides developers with a set of tools.
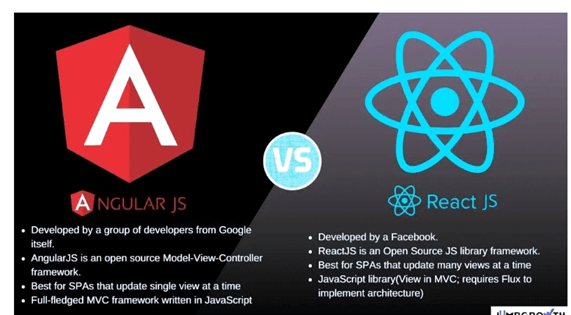
Difference between AngularJS and ReactJS
Why do we use ReactJS instead of AngularJS?
Angular is a complete full-blown framework so if somebody wants to make an application or project on Angular they need to learn a lot of things like Typescript in-depth.
MVC also there are so many other concepts to learn such as directives, modules, decorators, components, services, dependency injection, pipes, and templates. In advance topic, it requires learning change detection, zones, AOT (Ahead-of-Time) compilation, and Rx.js. Angular provides a lot of stuff “out of the box”. It has strict coding which gives a clear structuring but there are so many things to learn if somebody wants to enter Angular.
On the other hand, ReactJS is just a library and so it has fewer concepts to learn in comparison to Angular. React uses JSX (JavaScript XML) which is a way of writing HTML into JavaScript. So we need to know the syntax of JSX, how to write components, manage internal state, props for configuration, routing, and state management using Redux. It’s easy to learn quickly.

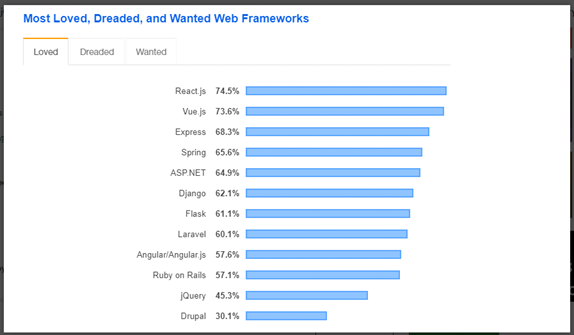
From the above images, it’s clearly mentioned that ReactJS has higher priority than Angular and Google Trends also says ReactJS is the most popular library.
Conclusion:
ReactJS and AngularJS are two front-end web development frameworks that have gained immense popularity in the past few years.
These two frameworks are considered as top-notch choices to build scalable, engaging user interfaces. However, these two frameworks have many differences. They are also designed for different purposes.
Both AngularJS and ReactJS provide developers with a way to create fast, secure, and responsive web and mobile apps. While they both have their own specific advantages, they also have some key differences that you should be aware of.
If you’re thinking about which JavaScript framework to use for your next project, then please consult with Andolasoft experts. Andolasoft has tech experts in both AngularJS and ReactJS to guide you in a better way to develop your dream application within your time and budget. So feel free to book a free consultation with us.