When it comes to web development there are multiple open-source development technologies to choose from. Moreover, the choice of framework can also make all the difference.
One such popular development technology is JavaScript and its framework Angular is quickly becoming the favourite among business owners and web developers alike.
It is a widely adopted and powerful JavaScript framework which has been revolutionizing the way web applications are built.
In this blog, we’ll delve into why Angular web application development should be the top choice for your next web development venture.
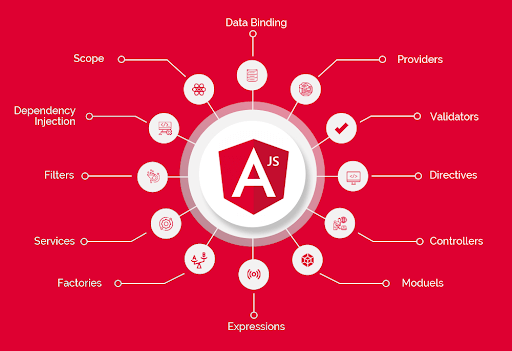
What is Angular?
(Image Source: https://www.pixelcrayons.com/)
It is an open-source front-end JavaScript framework developed and maintained by Google.
It’s designed to simplify the process of building dynamic and interactive web applications.
The framework follows the component-based architecture and employs TypeScript, a superset of JavaScript, which enhances the development experience by adding features like static typing and enhanced tooling.
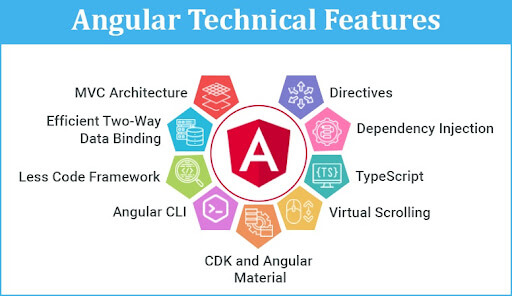
10 Things That Differentiates Angular From Other Frameworks?
(Image Source: https://www.tatvasoft.com/)
The framework’s distinctive features set it apart from other frameworks and contribute to its popularity among developers.
- Two-Way Data Binding:
The development technology offers a unique two-way data binding mechanism, automatically synchronizing data between the model and the view. - Modular Architecture:
Its modular structure encourages the creation of reusable, manageable components, streamlining development and maintenance. - TypeScript Integration:
The use of TypeScript also enhances code quality which provides strong typing, and facilitates early error detection. - Dependency Injection:
The built-in dependency injection system promotes loosely coupled components, improving testability and maintainability. - CLI (Command-Line Interface):
The Angular CLI automates various development tasks, enabling developers to generate components, services, etc with ease. - Routing:
It provides powerful routing capabilities that facilitate the creation of single-page applications (SPAs) with smooth navigation and deep linking. - Directives:
Its directives, such as ngFor and ngIf, simplify the manipulation of the DOM and enhance code readability. - Testing Tools:
The framework provides a robust testing environment with tools like Jasmine and Protractor, ensuring code quality and reliability. - Cross-Platform Development:
With tools like Angular Universal and Ionic, it empowers developers to create applications for various platforms, including web, mobile, and desktop. - Active Community:
The framework boasts a large and supportive community that contributes to a wealth of resources, tutorials, and plugins.
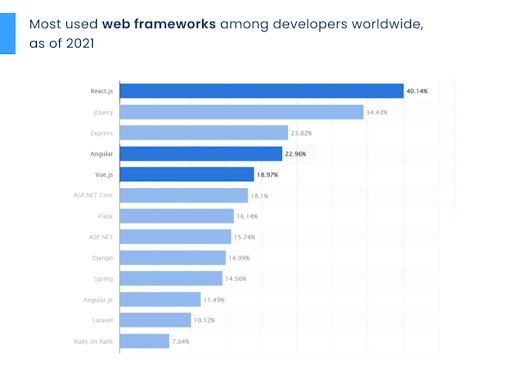
9 Facts About Angular You Should Know
(Image Source: www.calibraint.com)
- Adoption Rate:
It is used by over 27.1% of web developers, making it one of the top three most popular front-end frameworks, according to the Stack Overflow Developer Survey 2021. - Google’s Backing:
It is developed and maintained by Google, providing it with a strong foundation and ensuring continuous updates and improvements. - Enterprise Preference:
Large corporations and enterprises like IBM, Microsoft, and Cisco have adopted Angular for their web applications, highlighting its suitability for complex and scalable projects. - Cross-Platform Development:
The introduction of technologies like Angular Universal and Angular CLI has expanded its capabilities beyond web applications to support cross-platform development for desktop and mobile apps. - Community Engagement:
It has an active and engaged developer community, with over 68K Stars on its GitHub repository and thousands of open-source libraries and plugins available. - Versatile Use Cases:
The framework is not limited to a specific industry; it is widely used in sectors like finance, e-commerce, healthcare, and more, showcasing its adaptability to diverse business needs. - Angular vs. React:
While React remains a popular choice, It is preferred for larger projects due to its robust architecture and comprehensive feature set. - Angular Material:
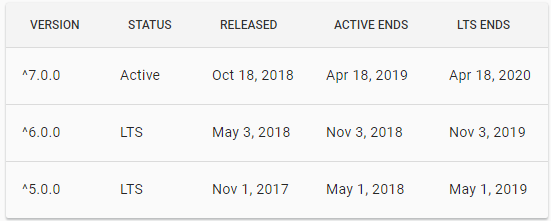
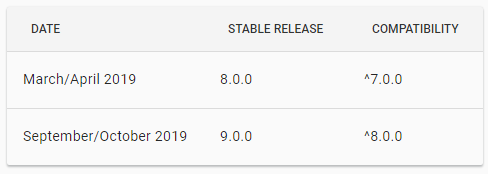
The Material library, offering pre-designed UI components, is widely used by developers to create polished and consistent user interfaces. This simplifies UI/UX design and contributes to popularity. - Long-Term Support (LTS):
The Long-Term Support (LTS) versions provide stability and security for businesses seeking to build and maintain applications over extended periods, making it a reliable choice for enterprise-level projects.
10 Advantages of Angular Development For Business Owners
(Image Source: https://issuu.com/)
- Scalability:
Its modular architecture is a significant advantage for businesses aiming to develop scalable applications. As your business grows, your web application can easily accommodate new features and functionalities without compromising its performance. - Enhanced User Experience:
In the competitive digital landscape, providing an exceptional user experience is crucial for retaining and attracting customers. Angular development offers dynamic interfaces and smooth animations which contribute to creating engaging and interactive user experiences. - Code Reusability:
Business owners understand the importance of optimizing resources. Code reusability enables full-stack Angular developers to save development time but also ensures consistency in design and functionality throughout the application. - SEO Benefits:
Search engine optimization (SEO) is integral to driving organic traffic to your website. The server-side rendering (SSR) capabilities allow search engines to index your content effectively, improving your website’s visibility in search engine results. - Security:
Security breaches can have devastating consequences for businesses. It incorporates built-in security features that protect applications against common web vulnerabilities such as cross-site scripting (XSS) and cross-site request forgery (CSRF). - Productivity:
Time-to-market is a critical factor for business success. Tools like the Command-Line Interface (CLI) streamline various development tasks, such as setting up the project, generating components, and running tests. - Community Support:
The community-driven support system ensures that solutions, best practices, and updates are readily available, helping Angular development team to overcome obstacles and make informed decisions. - Cross-Platform Reach:
This cross-platform reach enables you to engage users across various devices, expanding your business’s reach and potential customer base. - Continuous Updates:
Staying current with technology trends is essential for maintaining a competitive edge. Backed by Google, it consistently releases updates that align with modern development practices and emerging technologies. - Cost Efficiency:
The platform facilitates faster development cycles and efficient resource utilization. The time saved during Angular application development directly translates to cost savings, making it an economical choice for businesses seeking a balance between quality and efficiency.
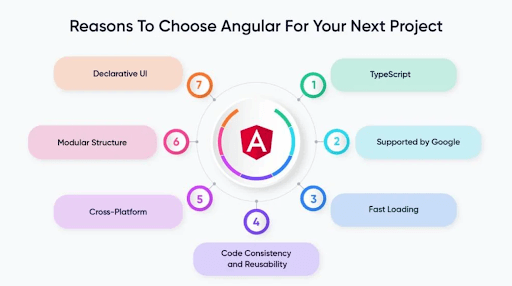
7 Reasons Developers Choose Angular for Web Development?
(Image Source: https://www.oditeksolutions.com/)
- TypeScript:
Integration with TypeScript is a major attraction for developers. Its static typing allows developers to catch errors during development, leading to improved code quality and reducing the likelihood of bugs. - Code Organization:
Developers appreciate the modular structure and component-based architecture. This approach encourages the separation of concerns and the creation of reusable components.
Furthermore, it results in cleaner, more organized code that is easier to understand, maintain, and scale as the application grows. - Productivity:
The Command-Line Interface (CLI) is a game-changer for developers seeking productivity. It automates various development tasks such as project setup, generating components, running tests, and optimizing builds. This automation enables developers to focus their efforts on creating features rather than spending time on repetitive tasks. - Testing Tools:
The framework provides a robust testing environment with tools like Jasmine and Protractor. This ensures that developers can write and run tests effectively, leading to reliable and stable applications. - Documentation:
It offers extensive documentation and resources for developers of all skill levels. This well-structured documentation, coupled with community-contributed tutorials and guides, aids in learning the framework and tackling challenges effectively. Angular development companies can find solutions to common issues and stay informed about best practices. - Developer Experience:
The framework is designed with developers in mind. Its intuitive tools, comprehensive features, and user-friendly environment contribute to an overall positive web development experience.
This experience translates into smoother development cycles and reduced frustration during the development process. - Cross-Platform Development:
Developers who master the programming technology can apply their skills to various platforms. Its versatility also extends to mobile app development and desktop app development.
This cross-platform compatibility enables developers to explore new avenues and develop applications for diverse user experiences.
10 Popular Websites Developed in Angular
- Gmail:
Google’s popular email service providing efficient communication and organization for users. - Upwork:
A freelancing platform connecting businesses with freelancers for diverse projects. - Forbes:
Renowned business news website delivering insightful articles on global economics and industry trends. - Weather.com:
Comprehensive weather forecasting website offering real-time updates and information. - Nike:
Leading sportswear brand’s online store offering a range of products and interactive shopping experiences. - PayPal:
Trusted online payment gateway facilitating secure and seamless transactions. - The Guardian:
News and media website providing informed perspectives on global events and topics. - Microsoft Office Online:
Suite of productivity tools by Microsoft, accessible via the web for seamless collaboration. - IBM:
Technology giant’s website showcasing their products, services, and innovation initiatives. - AT&T:
Telecommunications conglomerate’s platform for customer services and offerings.
Conclusion
The framework’s robust features, cross-platform capabilities, community support, and numerous success stories make it an exceptional choice for both business owners and developers alike.
By choosing Angular for your next web development project, you’re investing in a framework that empowers you to create sophisticated, efficient, and user-friendly applications that stand out in the competitive online world.
Today, technology companies are using Angular to build modern web and mobile apps for their customers. Andolasoft is one such company who has adopted the Angular JavaScript framework to deliver customer apps for customers across various industries.
FAQ
Q1: Is Angular suitable for both small and large-scale projects?
Yes, Angular’s modular architecture makes it suitable for projects of all sizes. It allows developers to scale applications as needed.
Q2: Does Angular support mobile app development?
Yes, Angular supports mobile app development through tools like Ionic, which enables the creation of cross-platform mobile applications.
Q3: Is it necessary to know TypeScript to work with Angular?
While knowledge of TypeScript is beneficial, developers with a JavaScript background can quickly learn TypeScript due to its similarities with JavaScript.
Q4: Can AngularJS be used for creating single-page applications (SPAs)?
Yes, Angular is well-suited for building single-page applications (SPAs) with smooth navigation and dynamic content loading, enhancing the user experience.
Q4: How can businesses leverage Angular’s cross-platform capabilities for their advantage?
Angular’s cross-platform capabilities allow businesses to develop applications that seamlessly run on web browsers, mobile devices, and desktop environments, broadening their reach and customer engagement cost-effectively.









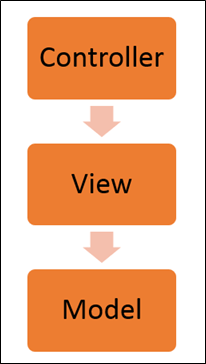
 The Architecture of Angular
The Architecture of Angular