Ruby on Rails is one of the most amazing and popular framework to develop full-featured web applications rapidly. It is pretty simple for a ruby on rails developer (beginner) to start and achieve to build a robust application within a very short time.
Ruby is an object-oriented programming language with a syntax that was expressly designed with a productive mind. Any good programmer can be a very productive ruby on rails developer.
No doubt ruby on rails is an excellent choice for your application development.
Ruby is a very powerful language… it is natural that when you start your first project, you get carried away by the productivity the language gives you and don’t worry about Ruby’s best practices.
– José Valim
So, now the question arises how and from where you will hire a good RoR developer for your project? And what are the things you need to consider at the time of your hiring?
Wrong hiring can lead to a disastrous outcome. Make sure your developer must have a huge knowledge of ruby and its various versions.
Tips To Hire Ruby on Rails Developer
Before sharing some quick tips on how you can go for hiring. Let’s have a look at where you can get good developers.
Normally, you can get qualified and experienced developers in multiple sources like job search websites, RoR communities, social networks, specialized events like rails programmers meeting place and application development agency like Andolasoft
1. Experience and Specialization Matters a lot:
It’s always beneficial for you if you will go with specialized and experienced developers. He or she must have adequate knowledge in understanding ruby, understanding the MVC pattern and understanding about the smart object-oriented model properly.
There is no substitute for a perfect experience!
Experience developers take the help of tools like GitHub and bitbucket to manage their codes and ensuring that your code will be secured from external threats. They also use project management tools (like Orangescrum) for the smoother operation and collaboration of project works with the team and you.
So don’t consider developers having minimum experience or the agencies with low industry experience.
2. Know what Challenges they are taking
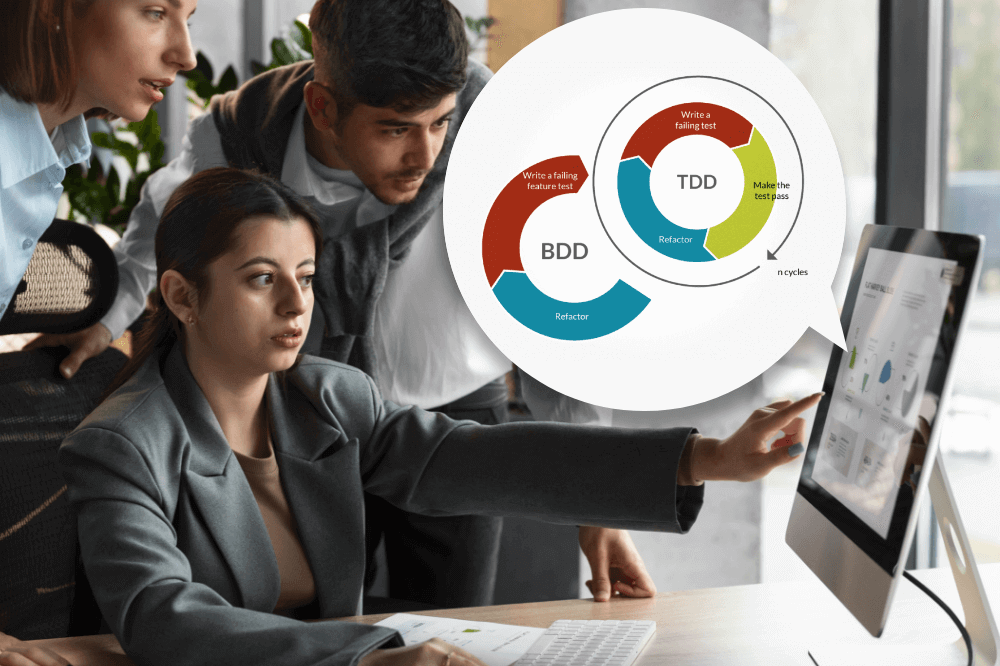
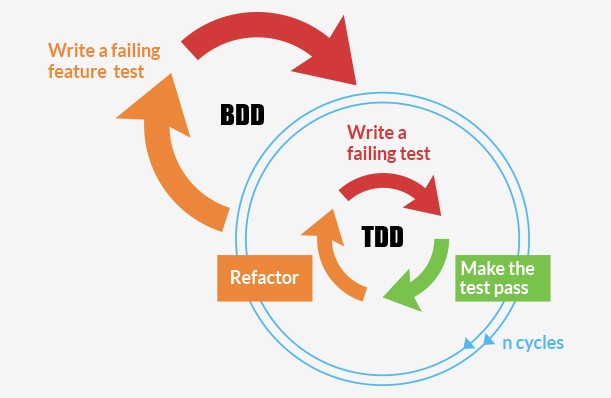
According to the latest trends and user requirements, too many new challenges are coming in the day-to-day life for ruby on rails developer. Among all challenges building and testing new application features, optimizing user experience, product development road map creation are the major.
You must judge the developer how he/she is getting out from these day to day challenges and what best practices he/she is adopting to take you to the next level.
3. Approach and Flexibility Towards Work
The analytical skill of a developer is very important for the work. It’s all about the process and commitment of the RoR agency matching your goal.
The most important thing is how they are comfortable to update and modify the new features and fix various issues continuously. Flexibility for adoption is the most important thing to ensure a long-term relationship for customer satisfaction.
We at Andolasoft are very much flexible and adopt a decent approach to all.
4. Work Portfolio and Customer Review:
A good developer and perfect application development agency would never hesitate to share their previous work (portfolio) with prospects. Work portfolio carries a mark and establishes trust with the potential customers.
Never forget to check the reviews of the developer or the software development agency has won from various sources. By going through the reviews you can know the real-time experience of customers. This is another kind of trust you get, which is convincing and appreciable too.
Hope the tips above can help you to select a right ruby on rails developer for your dream project.
Hiring world-class Ruby on Rails developers is not so difficult. Hire Us Now
So now coming to the second point and it’s time to think how much does it cost to hire a Ruby developer? You like this question, isn’t it?
The development pricing of your project completely depends on your requirement, the level of expertise you require, and the overall scope of your project. You need to ask the developer or the application development company about their packages and you need to decide whether you are comfortable with their pricing.
Before taking any decision, make sure to check the average rates or per hour rate of a Ruby on Rails Developer to cross-check whether your Developer is charging you too much!.
We are at Andolasoft has three engagement models such as Dedicated/Full-stack Developer, Fixed bid and Time & Material to develop your project. We are flexible and affordable too in comparison to others. Stay assured that there are no hidden charges.
We are not just pitching, but more committed towards quality delivery to your satisfaction.
Good reasons why to hire Andolasoft Ruby on Rails developer? Let’s have a free consultation.
Conclusion:
Choosing the right and experienced ruby on rails developer is not a big deal. However, you need to use your good sense by doing some research over the internet. Hope the above tips would definitely help you lot while selecting the developer for your dream app. And a good application development company would guide you 100% in selecting the best ones with cost-effective price.
At Andolasoft we have a team of ruby on rails developer and we are delivering successful applications to our global customers according to their business requirement from the last 10 years. Wakeupsales our CRM product is the best example of our ruby on rails development work.
What is stopping you? Hire Us Now!