Android Architecture Patterns can help you create mobile apps with fewer bugs, better maintainability and testable code. These include Layered Architecture, Model-View-Controller, Data-Table-Fragment, Single-Page Applications, and Microscope. They focus on different areas of an app, from how to structure your app to how you should handle user interactions with it.
What is Architecture?
If you are building an application in an organized manner with some set of rules, describe proper functionalities and implement it with proper protocols, then it is called an Architecture.
Role of Architecture
Let us say if we are not using any architecture and we are writing our code in a class/activity/ fragment in an unorganized manner then the problems we will face are-
- The number of lines of code will increase that it will become complex to understand.
- It decreases readability and increases the number of bugs. Thus, it is difficult to test and reduces the quality of the product.
So, to provide clear data flow which will increase robustness, scalability, bug resistant, increase readability, easy to modify and increase productivity and provide a quality app. Thus, we should use proper architecture, suitable to work in a team.
But why does your app need good architecture?
A simple answer is that everything should be organized in a proper way. So does your Android project. If not, the following problems sound familiar to you: All of your codes are not covered by Unit Tests.
- It is difficult to debug a class because it contains a huge number of functions.
- You are unable to keep track of the logic inside that huge class.
- Another developer finds it so difficult to maintain and add new features to your work.
So, if you are going to build a high-quality app, you should care about architecture.
Never miss an update from us. Join 10,000+ marketers and leaders.
What does your app get from a proper architecture?
- Simplicity: Separate and define a clear single role for each component in your app. A class is not going to be a multi-tasking component. You will find it easy to know what it does and what is inside it. It advocates the Keep It Stupid Simple (KISS).
- Testability: Before we can apply Unit Tests, we have to write testable codes.
- Low-cost maintenance: It is easy to add, and remove features. Especially, it helps us to keep track of important logic parts.
The When & How?
Several upcoming questions maybe appear in your head.
- So, what is the best architecture pattern for my Android apps?
- And how can I apply that pattern in the most effective way?
-
- There is no single candidate that suits all of your Android projects because the design pattern is abstract and its implementation depends on specific requirements.
- Fortunately, the more we understand about it, the more effectively and properly we apply them.
- You can use different architectures across different apps. Even, in one complex project, each module has its own structure.
Another question?
So, if I have never used any architecture in my Android apps yet. So, what should I do?
Just pick up one of them. Read about it, try to apply it. After that, you will become familiar with it and have your own best practices.
Developers out there are talking about these following popular patterns:
- MVC ( Model — View — Controller)
- MVP ( Model — View — Presenter)
- MVVM (Model — View — View Model)
Some principles for good Architecture in Android
To get good architecture there are some basic concepts we should follow. They are:-
- Separation of concern: Component should do what it is required. Shown in the diagram.
This we can achieve by Architecture pattern.
- No Hard dependency: It should be fixed if every component should work on some limited amount of dependency. All dependencies should be provided from outside. Tips: Use Dependency Injections.
- Manage lifecycle and data persistence: It can be achieved by Architecture Component.
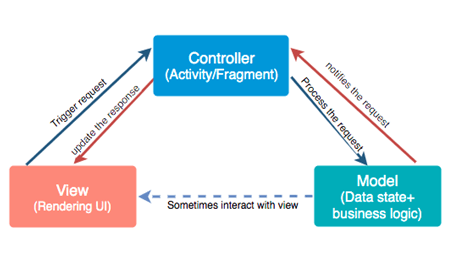
MVC:
It is a Model-View-Controller. The most commonly used architecture. These are the three components used in MVC.
- Model– It is business logic and Data State. Getting and manipulating the data, communicates with the controller, interacts with the database, sometimes update the views.
- View– What we see. User Interface consists of HTML/CSS/XML. It communicates with the controller and sometimes interacts with the model. It passed some dynamic views through the controller.
- Controller– It is Activity/Fragment. It communicates with view and model. It takes the user input from view/REST services. Process request Get data from the model and passes to the view.
Advantages
- It keeps business logic separate in the model.
- Support asynchronous techniques
- The modification does not affect the entire model
- Faster development process
Disadvantages
- Due to large code controller is unmanageable.
- Hinders the Unit testing
- Increased Complexity
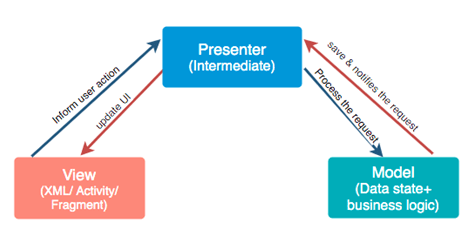
MVP:
It as Model-View-Presenter. For the phase of developing time or for the phase of developers it is vital to divide the architecture into layers. It breaks the dependency on what we have on view.
- Model– It is business logic and Data State. Getting and manipulating the data, communicates with the presenter, interacts with the database. It doesn’t interact with the view.
- View – Consists of UI, activity, and fragment. It interacts with the presenter.
- Presenter– It presents the data from the model. Control all the behavior that want to display from the app. It drives the view. It tells view what to do. Any interaction between the model and the view is handled by the presenter. Saves the data back to the model.
Advantages
- It makes view dumb so that you can swap the view easily.
- Reusable of View and Presenter
- Code is more readable and maintainable
- Easy testing as business logic separated from UI
Disadvantages
- Tight coupling between View and Presenter
- Huge amount of interfaces for interaction between layers.
- The code size is quite excessive.
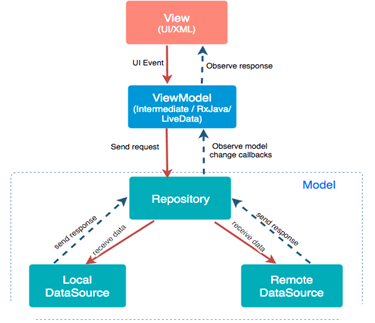
MVVM:
It is a Model-View-View Model. It losses the tight coupling between each component and reduces the glue classes. Works on the concept of observables. Children don’t have reference to the parent, they only have reference by observables.
- Model– It has business logic, local and remote data source and repository. Repository: communicate with local or remote data sources according to the request from View Model.
- View– Only user interaction i.e.XML, no business logic. Direct send user action to view model but does not directly get a response. To get a response view observes some data which View Model exposes.
- View Model– Most of the user interface logic center it here. It is a bridge between a view and a business logic. It does not have any clue which view has to use it. As it does not have a direct reference to the view. Thus, good in testing and has loose coupling. But still, it needs to update the UI this interaction done by observables. When data changes observable notifies.
Advantages
- No tight coupling between the view and view model
- No interfaces between view and model.
- Easy to unit testing and code is event-driven.
Disadvantages
- You have to create observables for each UI component.
- The code size is quite excessive.
Difference between MVC, MVP & MVVM Design patterns
MVC (Model View Controller)
- One of the oldest software architecture
- UI (View) and data-access mechanism (Model) are tightly coupled.
- Controller and View exist with the one-to-many relationship. One Controller can select a different View based upon required operation.
- The View has no knowledge about the Controller.
- Difficult to make changes and modify the app features as the code layers are tightly coupled.
- User Inputs are handled by the Controller.
- Ideal for small scale projects only.
- Limited support to Unit testing.
- This architecture has a high dependency on Android APIs.
- It does not follow the modular and single responsibility principle.
MVP (Model View Presenter)
- Developed as the second iteration of software architecture which is advance from MVC.
- It resolves the problem of having a dependent View by using Presenter as a communication channel between Model and View.
- The one-to-one relationship exists between Presenter and View as one Presenter class manages one View at a time.
- The View has references to the Presenter.
- Code layers are loosely coupled and thus it is easy to carry out modifications/changes in the application code.
- The View is the entry point to the Application
- Ideal for simple and complex applications.
- Easy to carry out Unit testing but a tight bond of View and Presenter can make it slightly difficult.
- It has a low dependency on the Android APIs.
- Follows modular and single responsibility principle
MVVM (Model View View Model)
- Industry-recognized architecture pattern for applications.
- This architecture pattern is more event-driven as it uses data binding and thus makes easy separation of core business logic from the View.
- Multiple View can be mapped with a single View Model and thus, the one-to-many relationship exists between View and View Model.
- The View has references to the View Model
- Easy to make changes in the application. However, if data binding logic is too complex, it will be a little harder to debug the application.
- The View takes the input from the user and acts as the entry point of the application.
- Not ideal for small scale projects.
- Unit testability is highest in this architecture.
- Has low or no dependency on the Android APIs.
- Follows modular and single responsibility principle.
Never miss an update from us. Join 10,000+ marketers and leaders.
Conclusion
When it comes to Android, both MVP and MVVM offer better modular architecture than MVC. Though, they also tend to add more complexity to your app.
In simpler applications which involves two or more screens, MVC can work fine in Android. Whereas in more complex cases where your application needs to be developed considering to add more features in future, MVVM with data binding will make you write lesser code.
Android architecture describes how a mobile app should be structured internally. By understanding the pros and cons of different patterns, you can make your app more maintainable and scalable.
Although the app market is still in its infancy, the number of successful mobile apps is growing exponentially. It’s no surprise then that the number of new mobile app development patterns are emerging at an equally rapid rate.
So, which architectural design pattern are you going to consider for your mobile application?